Màu sắc trong thiết kế website đóng một vai trò vô cùng quan trọng. Theo một nghiên cứu từ Kissmetrics, người dùng chỉ cần khoảng 90 giây để đưa ra quyết định khi truy cập vào một trang web. Đặc biệt, hơn 62% sự tương tác của họ phụ thuộc vào màu sắc. Chính vì vậy, khi thiết kế website, bạn cần đặc biệt lưu ý đến việc lựa chọn màu sắc.
Bài viết dưới đây VFFTECH sẽ nói về xu hướng màu sắc trong thiết kế website năm 2024 sẽ là nguồn cảm hứng tuyệt vời cho bạn nếu bạn đang gặp khó khăn trong việc tìm kiếm ý tưởng cho màu sắc của trang web mình.
Ý nghĩa của màu sắc trong thiết kế website

Màu sắc đóng vai trò cực kỳ quan trọng trong thiết kế website. Nó không chỉ mang lại vẻ đẹp thu hút mà còn truyền tải ý nghĩa và khơi gợi mong muốn. Trong lĩnh vực kinh doanh, màu sắc còn là yếu tố then chốt giúp tăng cường tỷ lệ chuyển đổi và xây dựng lòng trung thành của khách hàng đối với thương hiệu. Hãy tưởng tượng, màu sắc giống như bộ trang phục của một người; khi nhìn vào màu sắc của website, người dùng sẽ cảm nhận được cá tính và sự độc đáo riêng biệt của nó.
Nhiều doanh nghiệp đã khéo léo sử dụng màu sắc để tạo ra những cảm xúc tích cực, giúp người dùng nhanh chóng nhận diện thương hiệu cũng như sản phẩm hoặc dịch vụ mà họ cung cấp. Màu sắc thương hiệu chính là hình ảnh dễ nhận biết nhất; chỉ cần nhìn thấy màu sắc đó, người ta có thể ngay lập tức liên tưởng đến thương hiệu nào. Màu sắc này không chỉ xuất hiện trong logo mà còn hiện diện ở tất cả các yếu tố trong bộ nhận diện thương hiệu, bao gồm cả website.
Ngoài ra, màu sắc trên website cũng thường thay đổi theo từng thời điểm. Ví dụ, vào dịp Tết, hầu hết các website đều sử dụng màu đỏ chủ đạo để tạo không khí lễ hội và bắt kịp xu hướng kinh doanh trong khoảng thời gian này.
Hơn nữa, màu sắc hỗ trợ cho việc xử lý và lưu trữ hình ảnh trở nên hiệu quả hơn so với hình ảnh đen trắng. Điều này giúp nâng cao khả năng nhận diện thương hiệu, từ đó thúc đẩy khách hàng tiềm năng truy cập vào website và thực hiện hành động dễ dàng hơn. Tuy nhiên, màu sắc trong thiết kế cũng có sự biến đổi theo từng thời kỳ.
Năm 2024 hứa hẹn sẽ là một năm đầy biến động và thay đổi rõ rệt trong ngành thiết kế nói chung và xu hướng màu sắc nói riêng. Vậy, bạn nên chọn màu sắc nào cho website của mình để gây ấn tượng, thu hút khách hàng và nâng cao tỷ lệ chuyển đổi? Hãy cùng khám phá thêm về cách thiết kế brochure hấp dẫn cho thương hiệu nhé!
Xu hướng sử dụng màu trong thiết kế website 2024
Bài viết này sẽ giới thiệu đến bạn 12 bảng màu dự kiến sẽ trở thành xu hướng trong thiết kế website năm 2024. Hãy cùng khám phá những sắc thái thú vị đó nhé!
Neutral (màu trung tính)
Hệ màu trung tính, hay còn gọi là màu Neutral, bao gồm những tông màu như kem, xám, nâu, beige, ghi và hồng pastel. Khi được áp dụng trong thiết kế website, những màu sắc này không chỉ giúp cân bằng tổng thể mà còn tạo ra những điểm nhấn ấn tượng.
Màu Neutral rất linh hoạt, dễ dàng kết hợp với nhiều cách phối màu khác nhau cũng như các yếu tố thiết kế khác. Chúng mang lại cảm giác dịu mắt mà không gây cảm giác bão hòa, giúp cho việc chuyển đổi giữa các màu sắc trở nên mượt mà hơn. Dù bạn chọn phong cách nào cho website của mình, màu trung tính vẫn luôn khẳng định được sức hút và sự ưu việt của nó.
Pastel
Màu Pastel đã trở thành một xu hướng hot trong những năm gần đây, đặc biệt trong lĩnh vực nội thất, nhiếp ảnh và thiết kế website. Màu sắc này được phân chia thành hai nhóm chính:
- Pastel tông ấm: bao gồm các màu như đỏ, cam, vàng, xanh bơ,…
- Pastel tông lạnh: với các sắc thái như tím lavender, xanh mint, xanh da trời, hồng phấn,…
Điểm dễ nhận diện của màu pastel chính là sự nhẹ nhàng, sắc độ thấp mang lại cảm giác dịu mắt rất dễ chịu. Ngoài ra, pastel còn rất dễ phối hợp, tạo nên những bộ sưu tập thời thượng và gây ấn tượng mạnh mẽ cho người nhìn. Màu pastel cũng linh hoạt trong nhiều hoàn cảnh sử dụng, phù hợp với nhiều phong cách thiết kế khác nhau.
Bright and Bold
Bright and Bold là bộ màu sắc nổi bật đã được ưa chuộng trong năm 2021, và đến năm 2024, sức hút của nó vẫn không hề giảm. Những gam màu này giúp thu hút sự chú ý mạnh mẽ, nâng cao thông điệp tổng thể và mang lại trải nghiệm tuyệt vời cho khách hàng khi truy cập vào website.
Các màu sắc tươi sáng, năng động này không chỉ tạo cảm giác vui vẻ mà còn giữ chân khách hàng lâu hơn, điều này cực kỳ quan trọng để tăng tỷ lệ chuyển đổi cho trang web của bạn. Nếu bạn muốn tìm hiểu thêm về cách giữ chân khách hàng lâu hơn trên website của mình, hãy tham khảo thêm nhé!
Bộ màu Bright and Bold bao gồm nhiều tông từ sáng đến đậm như:
- Xanh chanh (Lime Green): Tươi mới và cân bằng
- Đỏ lửa (Fire Red): Tràn đầy cảm xúc, nhiệt huyết và năng lượng
- Vàng (Yellow): Sáng rực rỡ và tích cực
- Xanh dương và xanh ngọc (Blue and Teal): Mang lại cảm giác bình yên và khỏe khoắn…
Hãy thử áp dụng những màu sắc này để làm nổi bật trang web của bạn nhé!
Simple and Elegant Colors
Màu sắc đơn giản và thanh lịch là một ý tưởng tuyệt vời để làm cho trang web của bạn trở nên nổi bật. Sự kết hợp giữa sự tối giản và nét độc đáo sẽ mang lại cho website của bạn một phong cách riêng biệt và giá trị riêng.
Đây cũng là một lựa chọn an toàn khi thiết kế, vừa dễ chịu, sang trọng và tinh tế nhưng vẫn thu hút ánh nhìn. Một số màu sắc trong bộ sưu tập Simple and Elegant Colors có thể kể đến như: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro,…
Retro
Phong cách Retro là một xu hướng màu sắc trong thiết kế đã xuất hiện từ những năm 50 của thế kỷ trước, nhưng đến nay vẫn giữ được sức hút mạnh mẽ. Những gam màu có độ bão hòa thấp và ít tươi sáng hơn so với màu gốc mang lại cảm giác cổ điển, nhưng lại rất linh hoạt trong ứng dụng. Tuy nhiên, khi chọn màu Retro cho thiết kế web, bạn cần cân nhắc kỹ lưỡng về số lượng sử dụng để đảm bảo sự hài hòa. Có hai nguyên tắc phối màu Retro mà bạn nên ghi nhớ:
- Analogous: Phối màu liền kề
- Complementary: Phối màu tương phản
Trong đó, phối màu tương phản là một phương pháp rất phổ biến trong giai đoạn từ những năm 1950 đến 1970.
Inspired by Nature
Inspired by Nature được hình thành từ những biến đổi môi trường do đại dịch Covid và hiện tượng nóng lên toàn cầu. Nhiều thương hiệu đang chuyển hướng sang các sản phẩm hữu cơ, thân thiện với môi trường và tự nhiên hơn.
Việc lựa chọn gam màu trong bộ sưu tập Inspired by Nature không chỉ phù hợp với thiên nhiên mà còn thể hiện một cách tinh tế, mang lại giá trị tiếp thị xã hội cao. Ví dụ như Body Butters – sự kết hợp giữa màu xanh lá cây và nâu, tạo cảm giác gần gũi với thiên nhiên.
Dark Mode
Chế độ tối (Dark Mode) là một tính năng thú vị của hệ điều hành hoặc ứng dụng, cho phép bạn chuyển đổi giao diện sang màu tối thay vì những gam màu sáng như trắng hay xanh nhạt. Việc áp dụng màu sắc của chế độ tối trong thiết kế website không chỉ giúp giảm thiểu ánh sáng xanh mà còn làm giảm tình trạng mỏi mắt, đặc biệt hữu ích khi bạn làm việc trong môi trường thiếu sáng hoặc vào ban đêm.
Bright and Experimental
Bright and Experimental mang đến một bảng màu rực rỡ, đầy sức sống, tạo nên cảm giác vui tươi và năng động. Những gam màu này không chỉ thu hút sự chú ý mà còn kích thích những cảm xúc tích cực, để lại dấu ấn khó quên cho người dùng. Việc áp dụng phong cách màu sắc Bright and Experimental vào thiết kế website chắc chắn sẽ là một ý tưởng thú vị và có khả năng trở thành xu hướng nổi bật trong năm 2024 mà bạn nên khám phá!
Metallic
Phong cách Metallic, hay còn gọi là phong cách ánh kim, đã trở thành một xu hướng nổi bật trong thiết kế thời trang và nội thất. Xuất hiện từ thời kỳ Phục Hưng, phong cách này đã phát triển mạnh mẽ tại các quốc gia Châu Âu và Tây Á. Chính vì thế, Metallic không chỉ mang đến vẻ đẹp lấp lánh mà còn thể hiện sự sang trọng và giá trị đẳng cấp trong từng chi tiết thiết kế.
Primary
Màu cơ bản, hay còn gọi là màu chính, là những tông màu không thể thiếu và không thể tạo ra từ việc trộn lẫn các màu khác, như đỏ, xanh dương và vàng. Những màu này là nguồn gốc của tất cả các sắc thái khác. Màu phụ được hình thành từ sự kết hợp của hai màu cơ bản nằm cạnh nhau trên bánh xe màu. Các màu thứ cấp thường thấy bao gồm cam, xanh lá cây và tím. Đây cũng là những gam màu rất phổ biến trong thiết kế logo và website!
Yellow and Black
Màu vàng và đen là sự hòa quyện hoàn hảo giữa hai tông màu cổ điển. Cặp đôi này luôn giữ được sức hút của mình, mang đến vẻ đẹp sang trọng, quý phái và đẳng cấp vượt thời gian. Bạn có thể dễ dàng bắt gặp sự kết hợp này trong các thiết kế sản phẩm cao cấp, đặc biệt là trong bao bì. Ngoài ra, hai màu sắc này cũng thường được sử dụng để tạo nên giao diện website với ý nghĩa tương tự.
Minimalist
Minimalist là tông màu cuối cùng trong danh sách các màu sắc dẫn đầu xu hướng năm 2024. Thiết kế tối giản đang trở thành lựa chọn phổ biến của nhiều doanh nghiệp khi xây dựng website trong những năm gần đây. Phong cách này nổi bật với những gam màu tự nhiên, đường nét đơn giản và kiểu chữ thanh lịch. Một thiết kế như vậy có khả năng mang lại trải nghiệm ổn định và bền vững cho người dùng.
Một số website hỗ trợ đắc lực cho việc phối màu (miễn phí)

Việc chọn màu sắc đã là một thử thách, nhưng làm sao để phối hợp chúng một cách hợp lý, thể hiện được ý tưởng và thông điệp của website hay doanh nghiệp lại càng khó hơn. Đừng quá lo lắng! Dưới đây là 5 công cụ tuyệt vời sẽ giúp bạn trong việc phối màu một cách hiệu quả.
Adobe Colour CC
Adobe Colour CC, trước đây được biết đến với tên gọi Adobe Kuler, là một công cụ tuyệt vời giúp bạn nhận diện màu sắc và các đối tượng trong hình ảnh hoặc video có sẵn. Với khả năng tương thích cao trên các thiết bị Android từ phiên bản 4.3 trở lên, công cụ này hoàn toàn miễn phí cho người dùng. Hơn nữa, nó cũng hỗ trợ trên nền tảng iOS, rất tiện lợi cho những ai cần sử dụng!
Coolors
Coolors là một trang web tuyệt vời về phối màu với kho bảng màu phong phú. Bạn có thể tải ứng dụng trên iOS hoặc Android để sử dụng ngay trên điện thoại của mình. Trang web này cung cấp nhiều tính năng hữu ích giúp bạn chọn lựa bảng màu hoàn hảo cho website của mình. Tuy nhiên, để nắm rõ và sử dụng thành thạo các chức năng của Coolors, bạn nên dành khoảng 10 – 20 phút để tham khảo hướng dẫn nhé!
Paletton
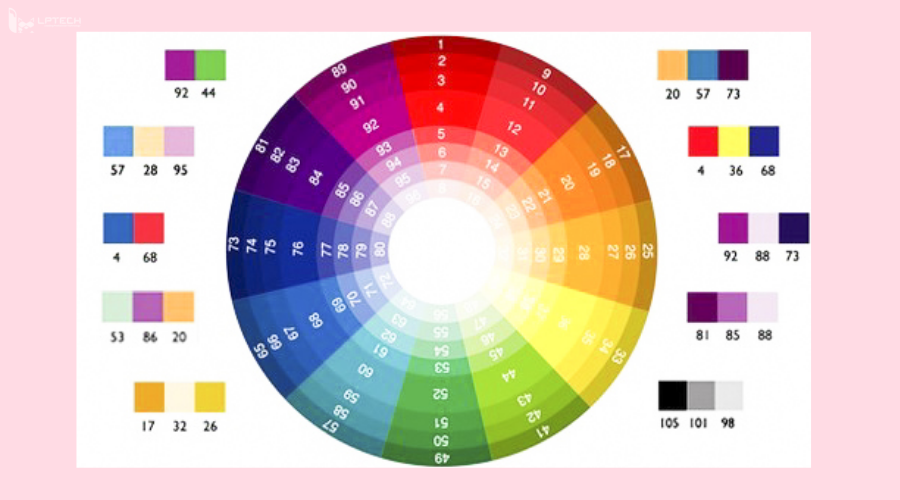
Paletton nổi bật nhờ khả năng điều chỉnh màu sắc cho website và tạo bảng phối màu trực tuyến. Bạn có thể dễ dàng thay đổi các thông số như độ sáng, tương phản và độ bão hòa. Hơn nữa, bạn còn có thể nhập những màu gốc từ vòng tròn màu, và hệ thống sẽ tự động điều chỉnh các màu còn lại dựa trên sự kết hợp của những màu cơ bản đó.
Material Designer Colors
Paletton nổi bật với khả năng tùy chỉnh màu sắc cho website và tạo bảng phối màu trực tuyến. Bạn có thể dễ dàng điều chỉnh các thông số như độ sáng, tương phản và bão hòa. Đặc biệt, bạn còn có thể nhập những màu gốc từ vòng tròn màu, và hệ thống sẽ tự động điều chỉnh các màu khác dựa trên sự kết hợp của những màu cơ bản đó.
Màu sắc của Material Designer
Một công cụ thú vị khác mà bạn không nên bỏ qua là Colourlover. Đây giống như một mạng xã hội dành riêng cho việc chia sẻ bảng màu của các nhà thiết kế. Tại đây, bạn sẽ tìm thấy hàng ngàn bảng màu và hình ảnh được cập nhật liên tục từ khắp nơi trên thế giới.
Ngoài ra, bạn có thể thích, bình luận và chia sẻ những bảng màu này lên các nền tảng mạng xã hội như Facebook, Twitter… Hơn nữa, Colourlover còn cung cấp hướng dẫn chi tiết về cách sử dụng và phối màu trong thiết kế, rất đáng để bạn khám phá nhằm tìm ra gam màu hoàn hảo cho website của mình!
Một số quy tắc trong chọn màu thiết kế website

Bên cạnh việc tận dụng các công cụ phối màu, bạn cũng cần tuân thủ một số nguyên tắc nhất định khi sử dụng màu sắc. Dưới đây là một vài quy tắc chọn màu cho thiết kế website mà bạn nên áp dụng để tạo ra sự hài hòa và thu hút!
Lựa chọn màu đơn sắc
- Đây là một trong những nguyên tắc phối màu đơn giản nhất mà bạn có thể áp dụng. Bạn có thể chọn một màu duy nhất hoặc kết hợp nhiều sắc thái khác nhau để tạo ra sự hòa quyện. Mặc dù cách phối màu này rất đơn giản, nhưng kết quả mang lại thường rất bất ngờ và ấn tượng.
- Nguyên tắc này thường được ưa chuộng trong phong cách tối giản, vì nó dễ thực hiện và không quá phức tạp. Phối màu theo cách này tạo cảm giác dễ chịu, thoải mái cho người xem, giúp họ tập trung vào hình ảnh và nội dung mà bạn muốn truyền tải. Đặc biệt, nó còn làm cho các kiểu chữ trở nên thu hút và nhẹ nhàng hơn rất nhiều.
Màu sắc tương đồng
- Kết hợp những gam màu tương tự là một phương pháp tuyệt vời mà bạn không cần phải bận tâm quá nhiều.
- Cách này thường áp dụng ba màu liền kề trong vòng tròn màu sắc, bao gồm màu chính, màu nhấn và màu nổi bật. Khi sử dụng cách phối này, bạn sẽ cảm nhận được sự hài hòa và dễ chịu hơn khi ngắm nhìn.
Màu bổ túc xen kẽ
Phối màu bổ túc xen kẽ là một phương pháp rất phổ biến và tạo ấn tượng mạnh mẽ cho người dùng khi truy cập vào website. Khi áp dụng kỹ thuật này, bạn có thể chọn ba màu nằm ở ba vị trí khác nhau trên vòng tròn màu để hình thành nên một tam giác cân. Ngoài ra, bạn cũng có thể thêm một màu thứ tư, nhưng nó cần phải đối xứng với một trong hai màu ở đáy của tam giác.
Các màu sắc thường được kết hợp một cách hài hòa như trắng – đen, xen lẫn với các gam màu như xanh hoặc đỏ. Sự phối hợp này sẽ giúp cho website của bạn trở nên nổi bật và độc đáo hơn bao giờ hết!
Màu bổ túc bộ ba
- Phối màu bổ sung theo bộ ba được xem là phương pháp an toàn nhất khi bạn kết hợp 3 màu trên vòng tròn màu sắc để tạo thành hình tam giác đều.
- Cách làm này giúp website của bạn có sự hài hòa về màu sắc, nhưng lại có thể thiếu đi sự nổi bật riêng biệt. Đôi khi, việc sử dụng màu sắc theo cách này còn mang đến cảm giác nhàm chán và đơn điệu. Vì vậy, bạn nên cân nhắc kỹ lưỡng trước khi áp dụng nguyên tắc này nhé!
Màu bổ túc trực tiếp
- Nguyên tắc phối màu này dựa vào việc sử dụng các cặp màu đối xứng trên vòng tròn màu sắc, giúp mang lại sức sống và sự năng động cho website của bạn.
- Tương tự như cách phối màu tương đồng, bạn sẽ chọn một màu chủ đạo và kết hợp với những màu đối xứng để làm màu phụ. Phương pháp này giúp làm nổi bật những chi tiết quan trọng mà bạn muốn khách hàng chú ý, tạo ra điểm nhấn ấn tượng cho trang web và tăng khả năng chuyển đổi.
- Tuy nhiên, bạn nên tránh sử dụng các gam màu nhạt vì chúng có thể gây khó khăn trong việc tạo ra sự tương phản khi phối màu.
Màu bổ túc bộ bốn
- Đây là phương pháp phối màu phức tạp nhất trong số 5 cách được đề cập. Với việc sử dụng bộ bốn màu bổ sung, bạn sẽ kết hợp hai cặp màu bổ sung trực tiếp để tạo ra sự tương phản và nét độc đáo riêng biệt.
- Bạn sẽ cần dành khá nhiều thời gian để tìm kiếm những sắc thái phù hợp và kết hợp chúng một cách hài hòa. Một gợi ý hay là hãy cân bằng giữa màu nóng và màu lạnh để mang đến sự mới mẻ, hiện đại và làm nổi bật những thông điệp bạn muốn truyền tải trên website.
Trên đây là một số chia sẻ từ Mona về xu hướng màu sắc trong thiết kế website năm 2024. Hy vọng rằng bài viết này sẽ hỗ trợ bạn rất nhiều trong việc lựa chọn và phối hợp màu sắc cho thiết kế web của mình. Theo một khảo sát về màu sắc và giới tính, có tới 35% phụ nữ cho biết màu xanh là màu yêu thích nhất, tiếp theo là màu tím với 23% và màu xanh lá cây chiếm 14%.
Nếu bạn hiểu rõ về đối tượng khách hàng của mình, việc thu hút họ và tạo ra chuyển đổi trên website sẽ trở nên dễ dàng hơn. Bạn đang muốn tăng tỷ lệ chuyển đổi đơn hàng qua website nhưng vẫn còn nhiều thắc mắc về xu hướng màu sắc và chưa tìm được mẫu website ưng ý?

