Footer là một phần quan trọng của bất kỳ trang web WordPress nào. Đây là khu vực cuối cùng mà người dùng nhìn thấy trước khi rời khỏi trang, vì vậy việc tùy chỉnh nó để phản ánh thương hiệu và cung cấp thông tin hữu ích là rất cần thiết. Trong bài viết này, VFFTECH sẽ khám phá các phương pháp khác nhau để chỉnh sửa Footer trong WordPress, từ những cách đơn giản nhất đến những kỹ thuật nâng cao hơn dành cho người dùng có kinh nghiệm.
Cách chỉnh sửa Footer trong WordPress với Theme Customize

Theme Customize là một công cụ tích hợp sẵn trong WordPress, cho phép người dùng tùy chỉnh nhiều khía cạnh của trang web mà không cần kiến thức lập trình. Đây là cách tiếp cận đơn giản nhất để chỉnh sửa Footer.
Theme Customize cung cấp một giao diện trực quan, cho phép bạn xem trước các thay đổi trước khi áp dụng chúng. Điều này giúp giảm thiểu rủi ro và cho phép bạn thử nghiệm với nhiều tùy chọn khác nhau một cách an toàn.
Truy cập Theme Customize
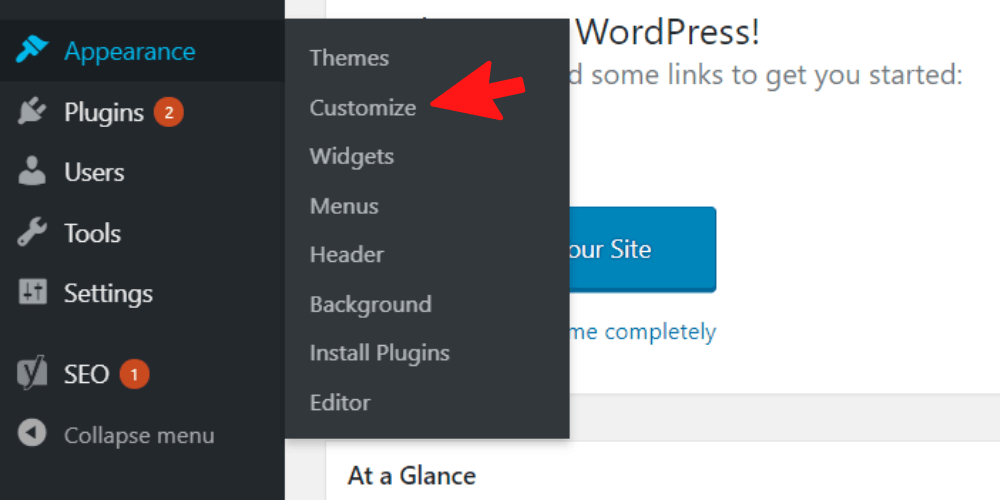
Để bắt đầu chỉnh sửa Footer bằng Theme Customize, bạn cần đăng nhập vào trang quản trị WordPress của mình. Sau đó, di chuyển đến mục “Appearance” (Giao diện) trong menu bên trái và chọn “Customize” (Tùy chỉnh). Điều này sẽ mở ra giao diện Theme Customize, nơi bạn có thể thấy trang web của mình ở bên phải và các tùy chọn tùy chỉnh ở bên trái.
Giao diện Theme Customize có thể khác nhau tùy thuộc vào theme bạn đang sử dụng. Một số theme cung cấp nhiều tùy chọn hơn các theme khác. Tuy nhiên, hầu hết các theme hiện đại đều có ít nhất một số tùy chọn cơ bản cho Footer.
Tìm kiếm tùy chọn Footer
Trong panel bên trái của Theme Customize, tìm kiếm mục có liên quan đến Footer. Nó có thể được gọi là “Footer”, “Footer Options”, hoặc đôi khi nằm trong một mục rộng hơn như “Layout” hoặc “General Settings”. Nếu bạn không thể tìm thấy nó ngay lập tức, đừng ngại khám phá các mục khác nhau – việc tìm kiếm có thể mất một chút thời gian tùy thuộc vào cấu trúc của theme.
Khi bạn đã tìm thấy phần Footer, bạn sẽ thấy các tùy chọn khác nhau để tùy chỉnh. Những tùy chọn này có thể bao gồm thay đổi màu nền, font chữ, thêm hoặc xóa các widget, hoặc chỉnh sửa nội dung văn bản.
Chỉnh sửa nội dung Footer
Nhiều theme cho phép bạn chỉnh sửa trực tiếp nội dung văn bản trong Footer. Đây thường là nơi bạn có thể thêm thông tin bản quyền, liên kết đến các trang quan trọng như “Về chúng tôi” hoặc “Liên hệ”, hoặc bất kỳ thông tin nào khác bạn muốn hiển thị ở cuối mỗi trang.
Khi chỉnh sửa nội dung Footer, hãy đảm bảo rằng bạn giữ cho nó ngắn gọn và có liên quan. Quá nhiều thông tin có thể làm cho Footer trở nên lộn xộn và khó đọc. Tập trung vào những thông tin quan trọng nhất mà bạn muốn người dùng thấy.
Tùy chỉnh giao diện Footer
Ngoài nội dung, bạn cũng có thể tùy chỉnh giao diện của Footer. Điều này có thể bao gồm việc thay đổi màu nền, kích thước và màu sắc của font chữ, hoặc thêm các đường viền và khoảng cách. Hãy đảm bảo rằng các thay đổi này phù hợp với tổng thể thiết kế của trang web của bạn.
Khi tùy chỉnh giao diện, hãy luôn nhớ đến tính nhất quán. Footer nên cảm thấy như một phần tự nhiên của trang web, không phải là một phần riêng biệt. Sử dụng các màu sắc và phong cách phù hợp với phần còn lại của trang web sẽ giúp tạo ra một trải nghiệm người dùng mượt mà hơn.
Lưu và xuất bản thay đổi
Sau khi bạn đã hoàn thành việc chỉnh sửa Footer, đừng quên nhấn nút “Publish” hoặc “Save & Publish” để lưu các thay đổi của bạn. Trước khi làm điều này, hãy xem trước các thay đổi một lần nữa để đảm bảo mọi thứ trông chính xác như bạn mong muốn.
Hãy nhớ rằng, bạn luôn có thể quay lại và thực hiện thêm các thay đổi trong tương lai. Đừng cảm thấy áp lực phải làm cho mọi thứ hoàn hảo ngay lập tức – việc tối ưu hóa trang web của bạn là một quá trình liên tục.
Cách chỉnh sửa Footer trong WordPress sử dụng một plugin

Sử dụng plugin là một cách hiệu quả để mở rộng chức năng của WordPress mà không cần phải chạm vào mã nguồn. Có nhiều plugin chuyên dụng cho việc tùy chỉnh Footer, cung cấp các tính năng mà Theme Customize có thể không có.
Plugins có thể cung cấp nhiều tùy chọn hơn so với Theme Customize, cho phép bạn tạo ra những Footer phức tạp và độc đáo hơn. Tuy nhiên, điều quan trọng là phải chọn plugin từ những nguồn đáng tin cậy và cập nhật chúng thường xuyên để đảm bảo an ninh và hiệu suất.
Lựa chọn plugin phù hợp
Có rất nhiều plugin có sẵn để chỉnh sửa Footer trong WordPress. Một số plugin phổ biến bao gồm “Footer Putter”, “Simple Custom CSS and JS”, và “Elementor”. Khi chọn plugin, hãy xem xét các yếu tố sau:
- Đánh giá và số lượt tải xuống: Plugins với đánh giá cao và nhiều lượt tải xuống thường đáng tin cậy hơn.
- Cập nhật gần đây: Plugins được cập nhật thường xuyên có khả năng tương thích tốt hơn với phiên bản WordPress mới nhất.
- Tính năng: Đảm bảo plugin cung cấp các tính năng bạn cần để tùy chỉnh Footer.
- Hỗ trợ: Xem xét mức độ hỗ trợ mà nhà phát triển plugin cung cấp trong trường hợp bạn gặp vấn đề.
Sau khi đã chọn được plugin phù hợp, hãy cài đặt và kích hoạt nó từ trang Plugins trong bảng điều khiển WordPress của bạn.
Sử dụng plugin để chỉnh sửa Footer
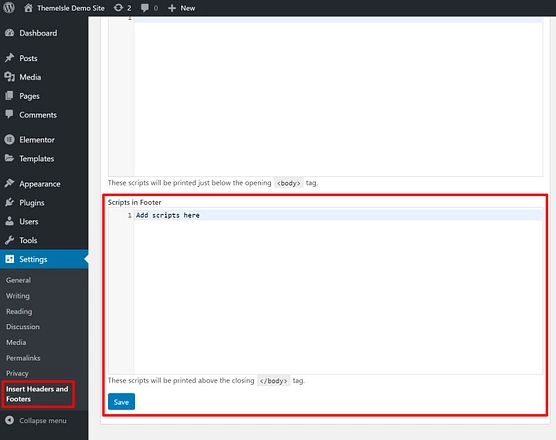
Mỗi plugin sẽ có giao diện và cách sử dụng riêng, nhưng thông thường, bạn sẽ tìm thấy các tùy chọn của plugin trong menu bên trái của bảng điều khiển WordPress hoặc dưới dạng một tab mới trong Theme Customize.
Khi sử dụng plugin để chỉnh sửa Footer, bạn có thể có quyền truy cập vào các tính năng như:
- Tùy chỉnh bố cục: Thêm hoặc xóa các cột trong Footer, điều chỉnh chiều rộng của chúng.
- Thêm nội dung động: Chèn các shortcode để hiển thị nội dung động như bài viết gần đây hoặc sản phẩm nổi bật.
- Tích hợp mạng xã hội: Thêm các biểu tượng mạng xã hội và liên kết đến các trang mạng xã hội của bạn.
- Tùy chỉnh CSS: Nhiều plugin cho phép bạn thêm CSS tùy chỉnh để tinh chỉnh giao diện của Footer.
Tối ưu hóa hiệu suất khi sử dụng plugins
Mặc dù plugins có thể mở rộng đáng kể khả năng tùy chỉnh của bạn, nhưng chúng cũng có thể ảnh hưởng đến hiệu suất trang web nếu không được sử dụng đúng cách. Để đảm bảo trang web của bạn vẫn hoạt động tốt:
- Chỉ sử dụng các plugins bạn thực sự cần.
- Thường xuyên cập nhật plugins để đảm bảo tính tương thích và bảo mật.
- Xóa bất kỳ plugins nào không còn sử dụng.
- Sử dụng plugin bộ nhớ đệm để cải thiện tốc độ tải trang.
Bằng cách sử dụng plugins một cách thông minh, bạn có thể tạo ra một Footer độc đáo và chức năng mà không làm chậm trang web của mình.
Cách chỉnh sửa Footer trong WordPress bằng cách sử dụng Footer Widget

Widgets là một tính năng mạnh mẽ của WordPress, cho phép bạn thêm các phần tử động vào các khu vực khác nhau của trang web của mình, bao gồm cả Footer. Nhiều theme WordPress hiện đại đều có các khu vực widget trong Footer, cho phép bạn thêm và sắp xếp nội dung một cách linh hoạt mà không cần phải chạm vào mã.
Sử dụng Footer Widgets có thể giúp bạn tạo ra một Footer đa chức năng và thông tin, cung cấp cho người dùng của bạn các liên kết hữu ích, thông tin liên hệ, hoặc thậm chí là nội dung động như bài viết gần đây hoặc sản phẩm nổi bật.
Truy cập khu vực Footer Widgets
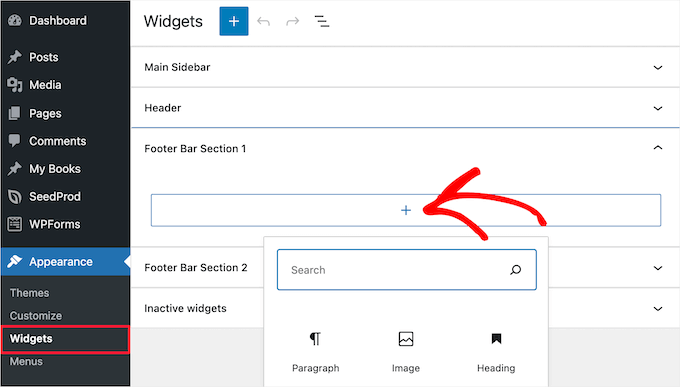
Để bắt đầu sử dụng Footer Widgets, hãy đăng nhập vào bảng điều khiển WordPress của bạn và điều hướng đến Appearance > Widgets. Ở đây, bạn sẽ thấy danh sách các widget có sẵn ở bên trái, và các khu vực widget của theme của bạn ở bên phải.
Tìm kiếm khu vực widget có tên như “Footer Widget Area”, “Footer Sidebar”, hoặc một cái gì đó tương tự. Số lượng khu vực widget Footer có thể khác nhau tùy thuộc vào theme của bạn – một số theme có thể có một khu vực duy nhất, trong khi những theme khác có thể có nhiều cột.
Thêm widgets vào Footer
Để thêm một widget vào Footer, chỉ cần kéo và thả widget từ danh sách bên trái vào khu vực Footer Widget mong muốn. Một số widget phổ biến để sử dụng trong Footer bao gồm:
- Text Widget: Cho phép bạn thêm văn bản tùy chỉnh và HTML.
- Navigation Menu: Hiển thị một menu tùy chỉnh, hữu ích cho các liên kết quan trọng.
- Recent Posts: Hiển thị danh sách các bài viết gần đây của bạn.
- Custom HTML: Cho phép bạn thêm mã HTML tùy chỉnh, hữu ích cho việc nhúng bản đồ hoặc biểu mẫu liên hệ.
Sau khi thêm một widget, bạn có thể cấu hình nó bằng cách nhấp vào mũi tên xuống bên cạnh tiêu đề widget để mở rộng các tùy chọn của nó.
Sắp xếp và tổ chức Footer Widgets
Việc sắp xếp Footer Widgets của bạn một cách có logic và hấp dẫn về mặt thẩm mỹ là rất quan trọng. Dưới đây là một số mẹo:
- Giữ cho nó cân đối: Nếu bạn có nhiều khu vực widget, hãy cố gắng phân phối nội dung đồng đều giữa chúng.
- Ưu tiên thông tin quan trọng: Đặt thông tin quan trọng nhất (như thông tin liên hệ) ở vị trí nổi bật.
- Nhóm nội dung liên quan: Giữ các widget liên quan gần nhau để tạo ra một cấu trúc logic.
- Không quá tải: Mặc dù có thể thêm nhiều widget, nhưng hãy cẩn thận không làm quá tải Footer với quá nhiều nội dung. Một Footer sạch sẽ và tối giản thường tạo ra trải nghiệm người dùng tốt hơn.
Kiểm tra sự tương thích với thiết bị di động
Khi bạn đã hoàn tất việc thêm và sắp xếp các widgets trong Footer, đừng quên kiểm tra xem nó có hoạt động tốt trên các thiết bị di động hay không. Ngày nay, ngày càng nhiều người sử dụng điện thoại thông minh để truy cập internet, vì vậy một Footer tối ưu cho thiết bị di động là rất quan trọng. Hãy xem xét cách mà các widget của bạn hiển thị trên màn hình nhỏ hơn và đảm bảo rằng người dùng vẫn có thể dễ dàng truy cập vào các liên kết và thông tin quan trọng.
Một số theme WordPress tự động điều chỉnh bố cục của chúng dựa trên kích thước màn hình, nhưng nếu không, bạn có thể cần thực hiện một số điều chỉnh CSS lành mạnh để đảm bảo tính linh hoạt của Footer.
Tinh chỉnh giao diện Footer bằng CSS tùy chỉnh
Nếu bạn muốn tạo dấu ấn riêng cho Footer của mình, việc sử dụng CSS tùy chỉnh là một lựa chọn tuyệt vời. Với CSS, bạn có thể thay đổi màu sắc, phông chữ, kích thước và nhiều yếu tố khác để phù hợp với thương hiệu của bạn.
Để áp dụng CSS tùy chỉnh, bạn có thể vào Appearance > Customize > Additional CSS trong bảng điều khiển WordPress. Tại đây, bạn có thể viết mã CSS của riêng mình để tinh chỉnh kiểu dáng của Footer. Nếu bạn không quen thuộc với CSS, có rất nhiều tài nguyên trực tuyến giúp bạn học tập nhanh chóng.
Cách chỉnh sửa Footer trong WordPress bằng cách sử dụng Footer.php
Chỉnh sửa file Footer.php trong theme của bạn là một phương pháp tiên tiến hơn để tùy chỉnh Footer. Việc này cho phép bạn điều chỉnh trực tiếp mã nguồn của Footer, từ đó giúp bạn tạo ra những thay đổi chi tiết và phức tạp hơn so với các phương pháp đã đề cập trước đó.
Truy cập File Footer.php
Để truy cập footer.php, bạn cần đăng nhập vào bảng điều khiển WordPress và đi tới Appearance > Theme Editor. Trong menu bên trái, bạn sẽ thấy danh sách các file của theme hiện tại. Tìm và chọn file footer.php.
Lưu ý: Trước khi thay đổi file này, hãy sao lưu website của bạn hoặc tạo một child theme mới để tránh mất dữ liệu khi cập nhật theme sau này.
Chỉnh sửa mã HTML và PHP
Trong file footer.php, bạn có thể tìm thấy các đoạn mã HTML và PHP cấu thành Footer của bạn. Bạn có thể thêm hoặc sửa đổi các thẻ HTML, chèn các shortcode, hoặc điều chỉnh cách thức hiển thị nội dung.
Hãy chắc chắn rằng bạn hiểu rõ về cách thức hoạt động của HTML và PHP trước khi thực hiện các thay đổi này. Nếu không, bạn có thể vô tình gây ra lỗi và làm hỏng trang web của mình.
Tối ưu hóa SEO trong Footer
Việc tối ưu hóa SEO cho Footer cũng rất quan trọng. Bạn có thể thêm các thẻ meta, liên kết đến các trang quan trọng, hoặc bao gồm các từ khóa có liên quan trong content của Footer. Điều này không chỉ giúp cải thiện thứ hạng tìm kiếm của bạn mà còn mang lại giá trị cho người dùng khi họ tìm kiếm thông tin.
Cách thêm các phần tử vào WordPress Footer
Có nhiều cách để bổ sung các phần tử vào Footer của bạn, cho phép bạn tạo ra một khu vực có chức năng cao và thu hút sự chú ý. Việc thêm các phần tử này không chỉ giúp tăng cường trải nghiệm người dùng mà còn có thể góp phần vào mục tiêu marketing của bạn.
Thêm biểu tượng mạng xã hội
Biểu tượng mạng xã hội là một phần quan trọng trong Footer hiện đại. Chúng không chỉ giúp tăng cường sự hiện diện trực tuyến của bạn mà còn cho người dùng biết nơi họ có thể theo dõi bạn trên các nền tảng khác. Bạn có thể thêm biểu tượng mạng xã hội bằng cách sử dụng plugin hoặc bằng cách chỉnh sửa mã trong footer.php.
Thêm form đăng ký nhận bản tin
Việc cung cấp một form đăng ký nhận bản tin trong Footer có thể giúp bạn xây dựng danh sách email của mình. Đây là một cách hiệu quả để giữ liên lạc với khách hàng và thông báo cho họ về các sản phẩm, dịch vụ mới, hoặc chương trình khuyến mãi. Form đăng ký có thể được thêm thông qua widget, plugin hoặc mã HTML tùy chỉnh.
Thêm bản đồ vị trí
Nếu bạn có một cửa hàng vật lý hoặc văn phòng, việc thêm bản đồ vị trí vào Footer có thể giúp khách hàng dễ dàng tìm thấy bạn hơn. Bạn có thể nhúng bản đồ Google vào Footer bằng cách sử dụng Custom HTML widget hoặc thông qua mã trong footer.php.
Kết luận
Chỉnh sửa Footer trong WordPress không chỉ đơn thuần là việc thay đổi nội dung mà còn là cơ hội để bạn tối ưu hóa trải nghiệm người dùng và tăng cường khả năng tương tác với khách hàng. Bằng cách áp dụng những kỹ thuật và công cụ phù hợp, bạn có thể tạo ra một Footer chuyên nghiệp và ấn tượng phản ánh đúng thương hiệu của bạn. Dù bạn chọn phương pháp nào, hãy nhớ rằng Footer là một phần quan trọng của website, đóng vai trò không nhỏ trong chiến lược marketing và SEO tổng thể của bạn.

