VFFTECH JSC
Comprehensive Marketing Solutions
About VFFTECH
For VFFTECH JSC, every product, every service we create is nurtured from creativity, passion, and enthusiasm for the job. VFFTECH JSC always aims for new values, quality, and brings success to customers.
We always take support, warranty policies, and development up to 10 years as a premise for trust and sustainable cooperation!
Our Services
Facebook Marketing
Marketing solutions on the Facebook platform help businesses shape their brand in the online platform
Advertising services
Optimizing the advertising budget of customers to achieve the best results is the goal of the service at VFFTECH
Website Design
Having a website for online business is an essential trend for your enterprise. Let VFFTECH help you build the most professional website
Design services
VFFTECH provides design services for communication materials, brand identity, banners, posters, ...
Website Care Service
Develop comprehensive and sustainable websites, helping to reach thousands of customers every month
Overall marketing
This is a compilation of all the services and further development of various other categories according to customer requirements
Training
Training and supplying human resources in Digital Marketing, Ecommerce, TOEIC English, and MOS, IC3 International Computer Science
What Do Customers Say About VFFTECH?



Our Strength
We are not the only unit in the market providing comprehensive Marketing solutions, but we aim for the utmost professionalism
01.
Commitment to prestige and quality
With over 9 years of operation, VFFTECH understands that it is necessary to always ensure credibility and quality in order to develop and go further in this field, that is why we always prioritize this criterion.


02.
Dynamic and creative staff team.
The advantage of VFFTECH is its young staff led by professionals who have grown from various projects, thereby creating new energy, enthusiasm, and vitality to meet customer expectations.
03.
Transparent data when deployed
Control the overall project results, campaigns according to the initial KPI. Partners and VFFTECH will monitor the data and exchange regularly


04.
Always desire sustainable cooperation
Cooperation according to the WIN – WIN criteria, for the success of customers and the business itself. Therefore, new energy, enthusiasm, and vitality are needed to meet customer expectations.
Our Partners









Development Project
VFFTECH has, is, and will continue to create more activities to create a comfortable working environment to enhance the creativity and cohesion of employees.

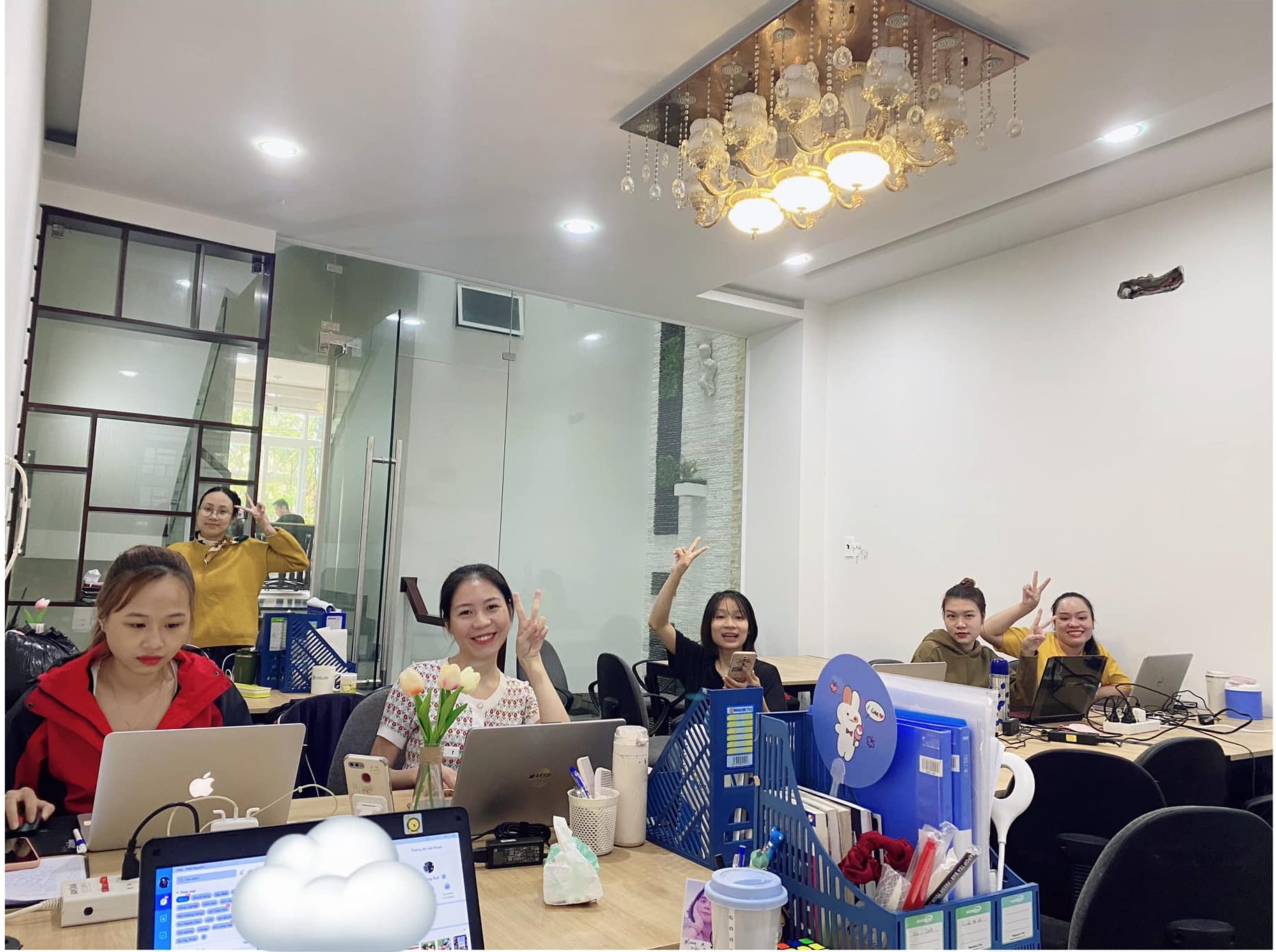
HUMANS OF VFFTECH
SHARE COMPANY ACTIVITIES

UNSTABLE OFFICE
DAILY LIFE OF VFFTECH EMPLOYEE

Addicted to Hue
SHARE FOOD, SPECIALTIES

TIKTOK MARKETING
GAINED AND LOST IN THE MARKETING INDUSTRY.
MAY Academy
English TOEIC + Computer Science MOS, International IC3.

[MOS] EXCEL
Microsoft Office Specialist – EXCEL

[MOS] WORD
Microsoft Office Specialist – WORD

[MOS] POWERPOINT
Microsoft Office Specialist – POWERPOINT


